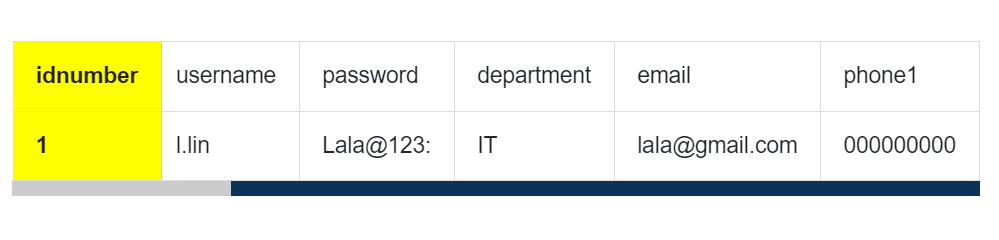
the table is sticky for the first table th and table td.
Selector elements was used :
::-webkit-scrollbar— the entire scrollbar.::-webkit-scrollbar-thumb— the draggable scrolling handle.::first-of-type
Css style on table :
:root{
--primary:#0B3259;
}
table {
margin: 1em 0;
width: 100%;
overflow: hidden;
overflow-x: auto;
display: block;
white-space: nowrap;
}
table td:first-of-type ,table th:first-of-type{
position: sticky;
left: 0;
background: yellow;
color: #212121;
font-weight: bold;
&:after {
content: "";
position: absolute;
top: 0;
right: -1px;
height: 100%;
width: 1px;
background: #ccc;
}
}
table::-webkit-scrollbar {
width: 5px;
height: 10px;
background-color: #ccc ; /* or add it to the track */
}
table::-webkit-scrollbar-thumb {
background: var(--primary);
}
table th{
background-color: var(--primary);
color: white;
text-align:center;
}
table td,table th{
padding:10px 15px;
border: 1px solid #ddd;
}HTMl code on table:
<table>
<tbody>
<tr>
<td>idnumber</td>
<td>lastname</td>
<td>firstname</td>
<td>username</td>
<td>password</td>
<td>department</td>
<td>email</td>
<td>phone1</td>
</tr>
<tr>
<td>1</td>
<td>la</td>
<td>lin</td>
<td>l.lin</td>
<td>Lala@123:</td>
<td>IT</td>
<td>lala@gmail.com</td>
<td>000000000</td>
</tr>
</tbody>
</table>the hightline yellow color is sticky on first td and th,please preview below.
Category :