Twitter is a great way to promote content from your website and engage with other users.
When you submit a link on Twitter, Twitter analyzes the meta tags from your tweets to decide which type of Twitter Card to use.
You can add the code below to share your content, title, description, and image to Twitter without requiring a WordPress plugin.
For example, you could add a few key meta tags to your header.php:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="<?php bloginfo('name'); ?>">
<meta name="twitter:title" content="<?php echo get_the_title()." | ";bloginfo( 'name' ); ?>">
<meta name="twitter:description" content="<?php echo wp_trim_words( get_the_excerpt(), 50, '...' ); ?>">
<meta name="twitter:creator" content="<?php bloginfo('name'); ?>">
<meta name="twitter:image" content="<?php if(has_post_thumbnail()):$post_thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full'); echo $post_thumbnail[0];else: echo esc_url( wp_get_attachment_url( get_theme_mod( 'custom_logo' ) ) );endif; ?>">
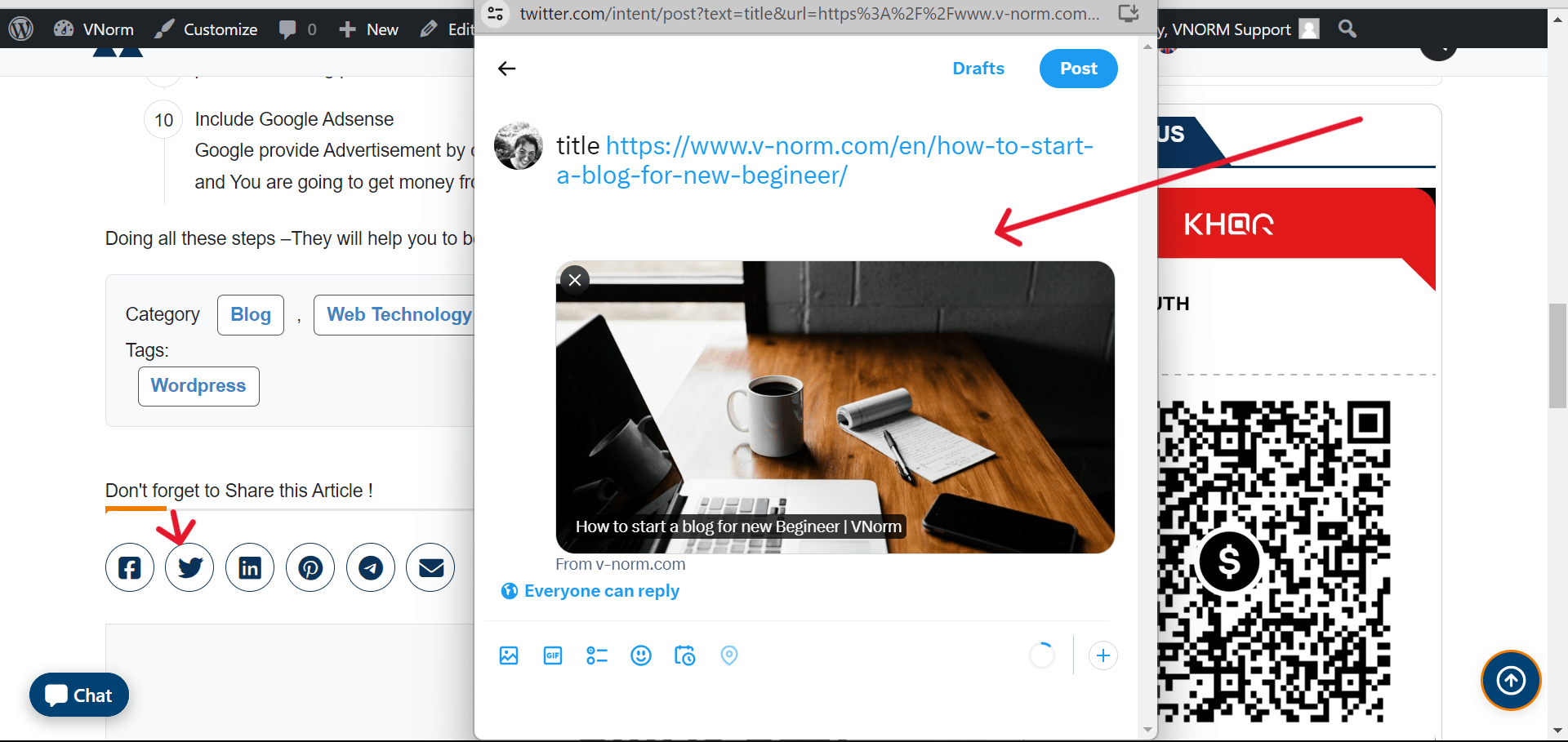
<meta name="twitter:domain" content="<?php echo home_url('/'); ?>">Preview
in the Conclusion,I hope you find this post useful.
Category :